Motion Interfaces
Using motion as a way to inform our users and shape their attention is a critical aspect of what we do at Small World. With our many different platforms, it is important that we know our audience, and how they will respond to different methods and designs.
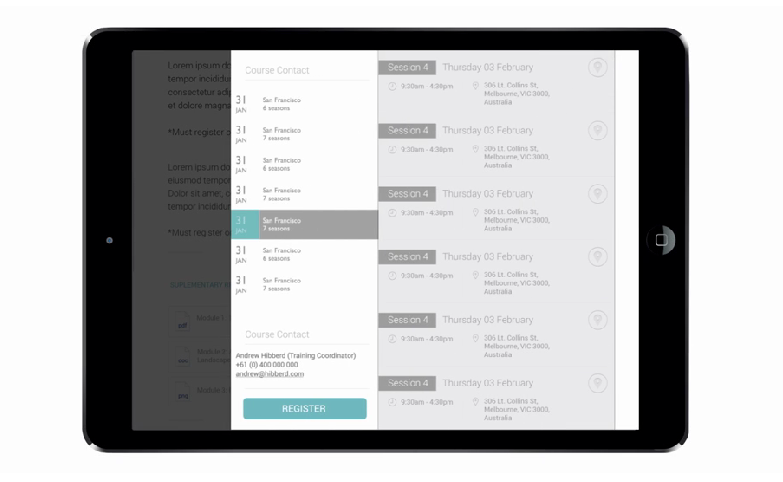
When first getting familiar with a certain user-interface it can be difficult for a user to know where to focus their attention. It is easy to get confused when the layout changes or when elements in the interface are rearranged, but the use of motion helps to guide a user’s attention through the steps of the process, as well as through multiple different screens. Motion as a design technique may not be a practice that is widely used or well known, but its benefit is monumental. It allows the brain to more easily understand the flow of information, so users do not get lost in navigating the platform.
The experience that our users have when using our interfaces is extremely important to us, because we aim to make our clients lives that much easier. Every element of our interfaces – typeface, layout, color – are carefully chosen in order to ensure the simplest but most informative experience possible.
Our goal is for our users to gather the most information that they can, in the least amount of time, with the least amount of effort. Design is an integral piece of that, and paying attention to the motion that we use in it allows us to create efficient and communicative user-interfaces.
Watch this quick video on the importance of motion in design.